-
Class Summary Class Description Models Information about and operations for classes generated by the@Modelannotation. -
Annotation Types Summary Annotation Type Description ComputedProperty Can be used in classes annotated withModelannotation to define a derived property.Function Methods in class annotated byModelcan be annotated by this annotation to signal that they should be available as functions to users of the model classes.Model Defines a model class that represents a single JSON-like object namedModel.className().ModelOperation The threading model of classes generated by@Modelrequires that all operations are perform from the originating thread - unless they are invoked as@ModelOperationmethods.OnPropertyChange Marks a method that is going to be notified when a property defined byModelhas been changed.OnReceive Property Represents a property in a class defined withModelannotation.
Package net.java.html.json Description
This API allows you to write your application logic in Java and present it using modern HTML rendering technologies like Knockout and communicate with a server via REST or WebSockets.

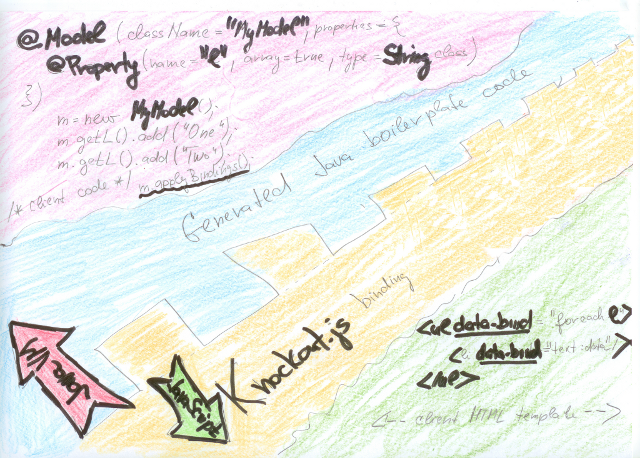
Use @Model annotation to define one or more model classes with properties. Don't waste time writing setters or getters - they will be generated for you. Just instantiate your classes and use them!
The class generator does not stop with getters and setters -- internally
it generates bindings for various HTML technologies. Just include appropriate
technology implementation on classpath of your application and your model
class(es) will automatically be bound to your HTML elements (after calling
applyBindings() on your model).
You don't have to bother with JavaScript. All your application logic is in
Java. The necessary JavaScript needed for the HTML bindings remains hidden
as an implementation detail of communication between the generated model
class(es) and appropriate technology bridge. For example
the ko4j module:
<dependency>
<groupId>org.netbeans.html</groupId>
<artifactId>ko4j</artifactId>
<scope>runtime</scope>
</dependency>
In case you decide to use Knockout
as your rendering technology, it is recommended to look at its
documentation
(especially its HTML part) as data-bind syntax is exactly
what one has to use in the HTML file(s). Of course, one does not need
to bother with the JavaScript part, that is completely hidden in the
code generated when processing the Model
annotation.
The model classes can be used for JSON based server communication. Just use @OnReceive annotation to define a communication point in the model class. Please note, that the model classes can easily be used on server as well - the same code can run in your client as well as on your server. Just add following to your pom.xml to use your classes generated by @Model annotation as Jersey entities:
<dependency>
<groupId>org.glassfish.jersey.media</groupId>
<artifactId>html-json</artifactId>
<version>2.6</version>
<scope>runtime</scope>
</dependency>
Behavior of model classes can be enriched by using @ComputedProperty annotation (to define derived properties) and by @Function annotation to define handlers to be invoked from the HTML elements.