New Version of Controls4J DukeScript Plugin

Position has released a version 2.1.0 of their controlsjs Plugin for DukeScript.
Controlsjs offers a component suite with an easy to use WYSIWYG Editor fully integrated into NetBeans. With this, you can create your DukeScript applications simply via Drag & Drop and completely without HTML and CSS. A good solution especially for Rapid Application Development.
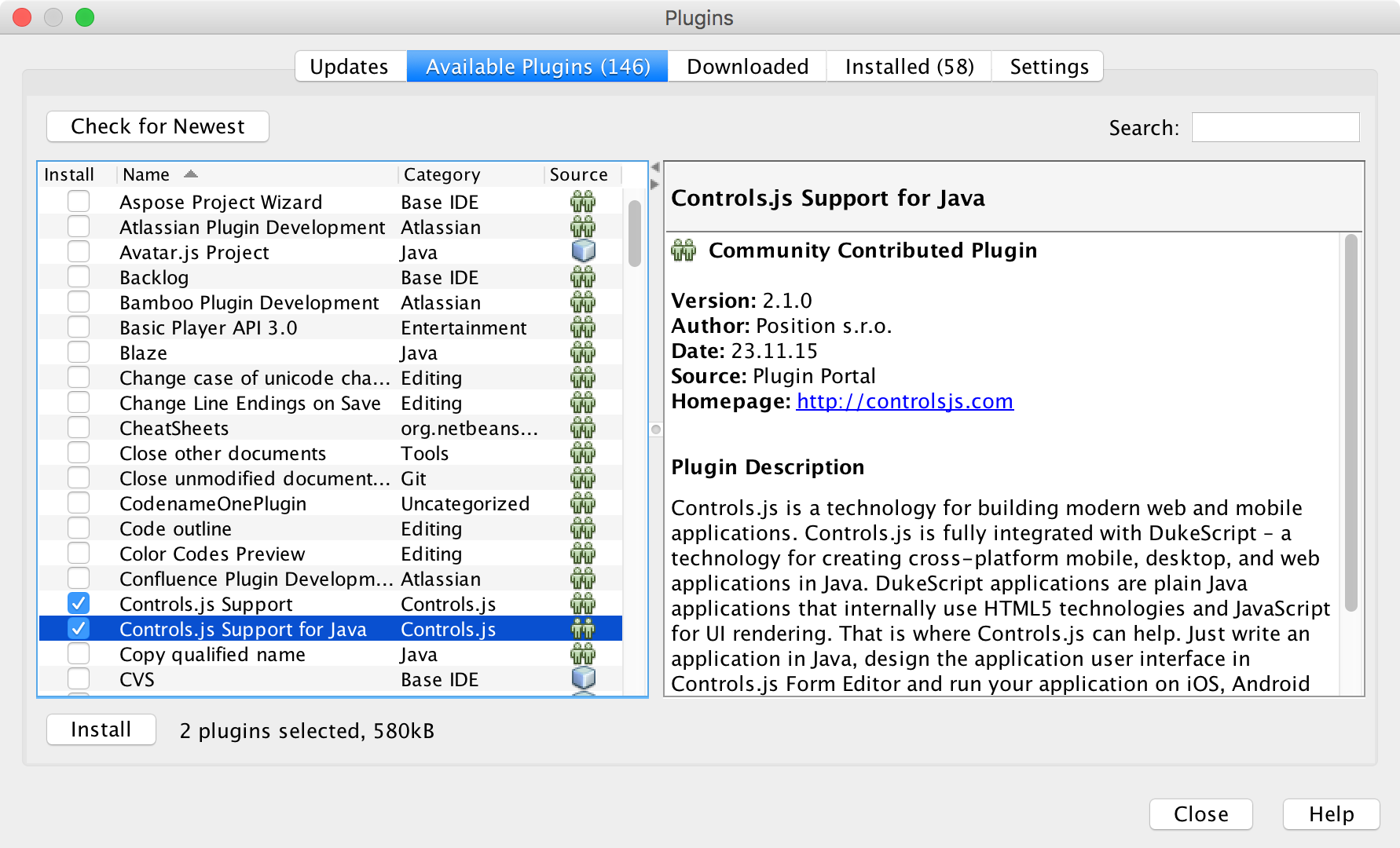
Download and install the Plugin either from inside the IDE. Go to Tools->Plugins, and make sure that in “settings” tab the “Certified Plugins” are activated. Then switch to “Available Plugins”, click “Check for Newest” and install “Controls.js Support for Java”.

After you installed the plugin you can use it right away:
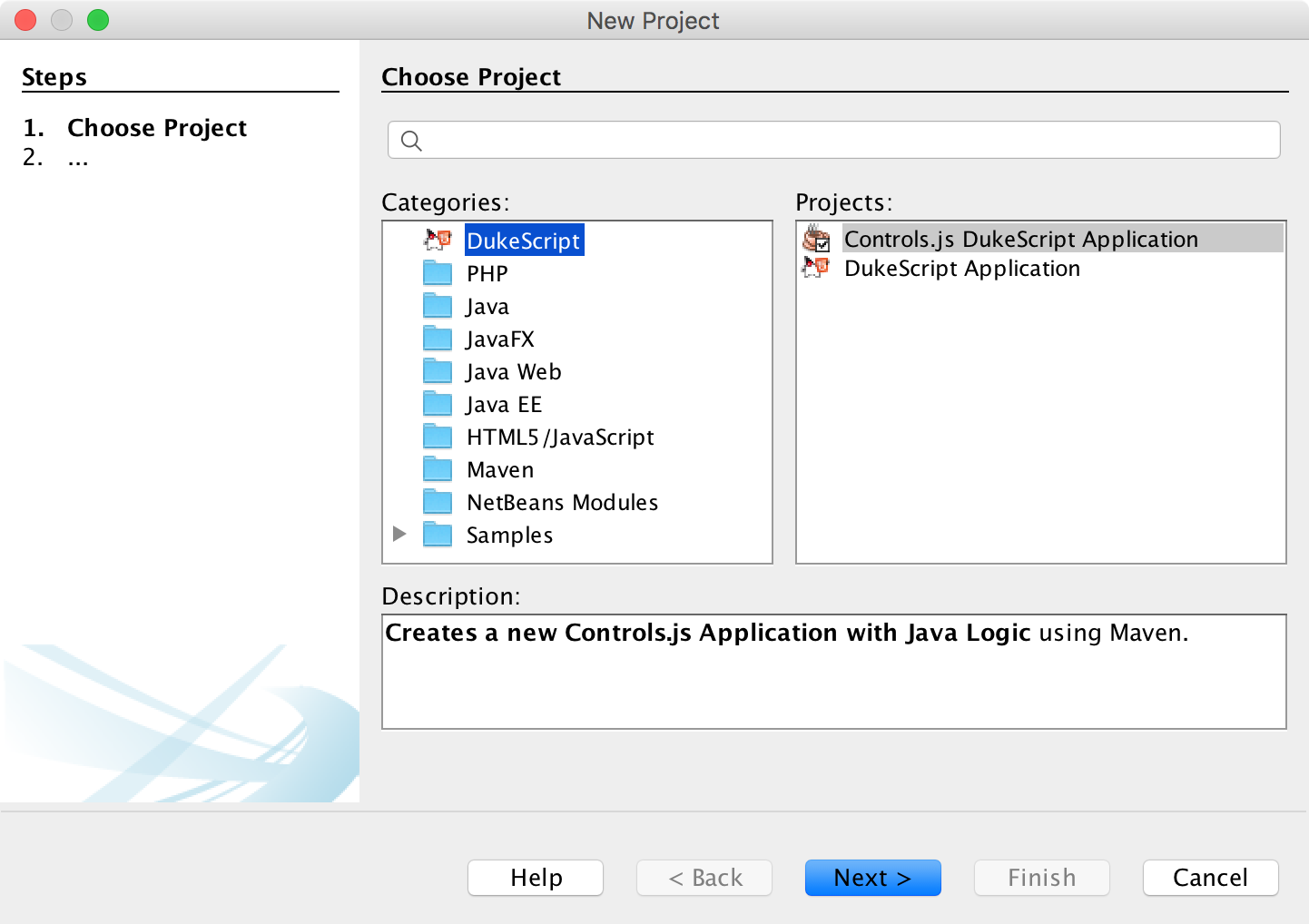
- Create a “New Project” -> “Category DukeScript” -> “Controls.js DukeScript Application”

-
The next screen offers some links to more background info on Controls.js
-
In step 3 you can choose the project template, currently there is only one, so you can also simply continue.
-
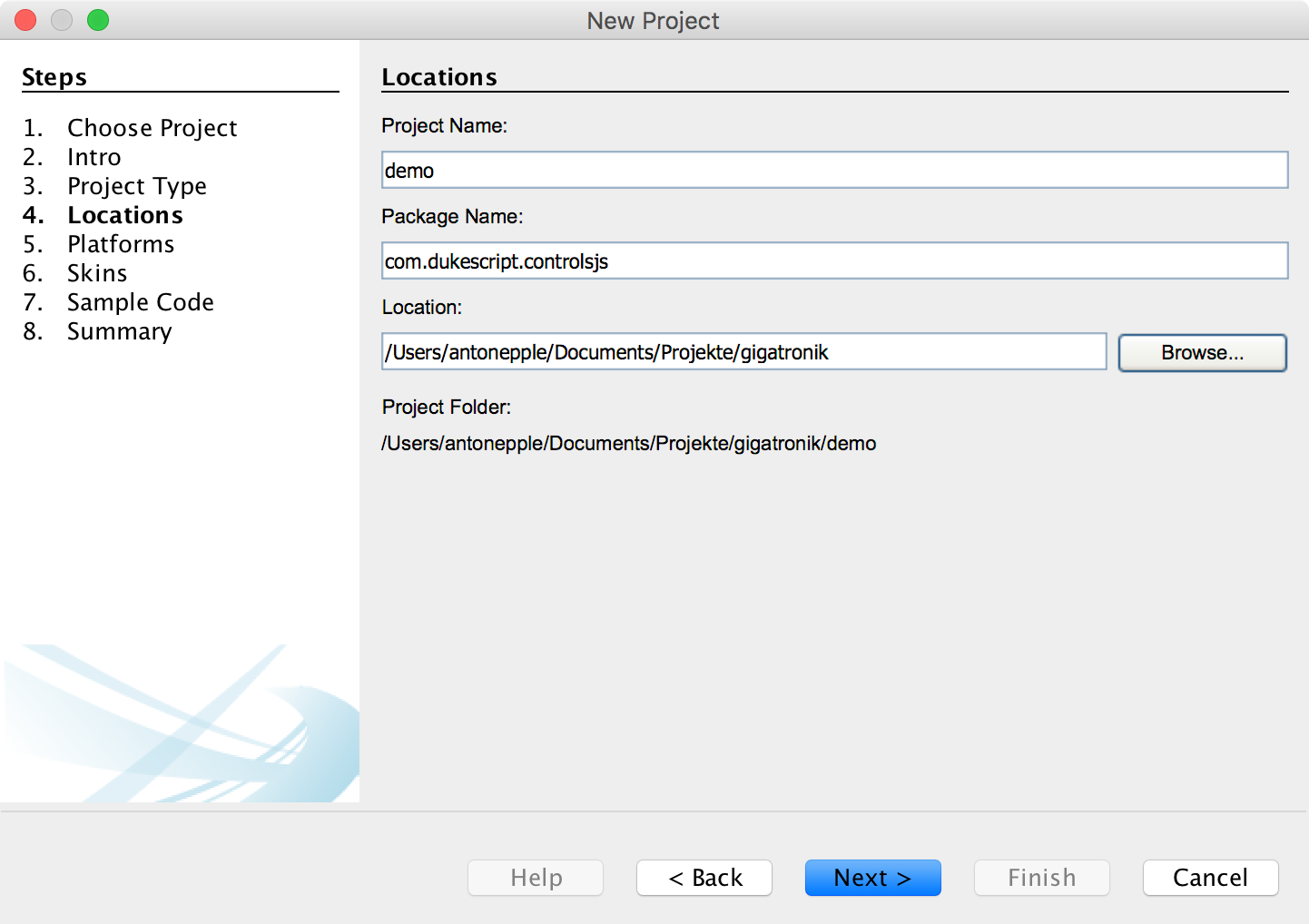
In step 4 you can choose a location for your project and the Maven coordinates.

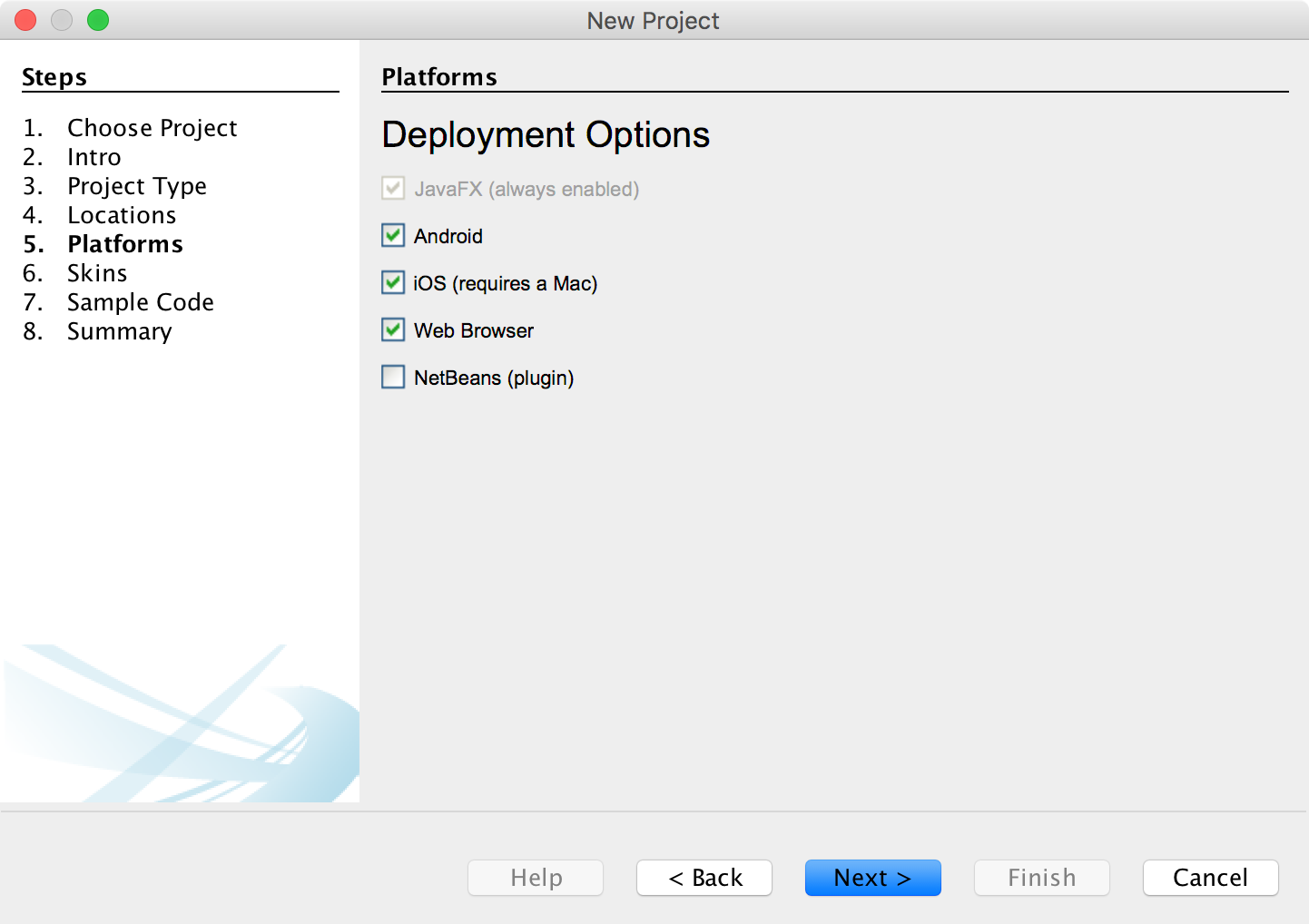
- In step 5 you can choose the platforms you want to support.

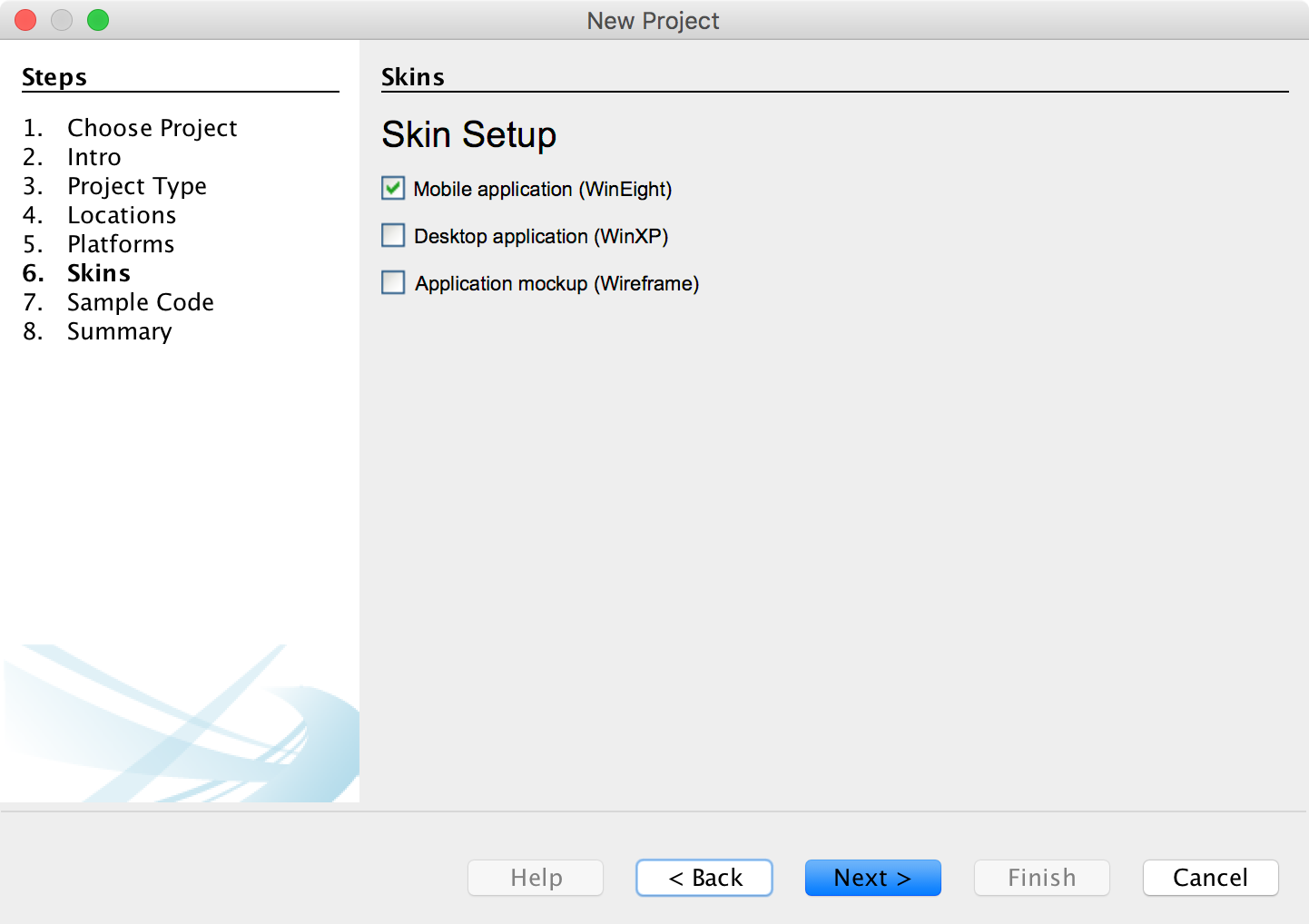
- Step 6 allows you to decide how your controls will be styled by selecting a Skin.

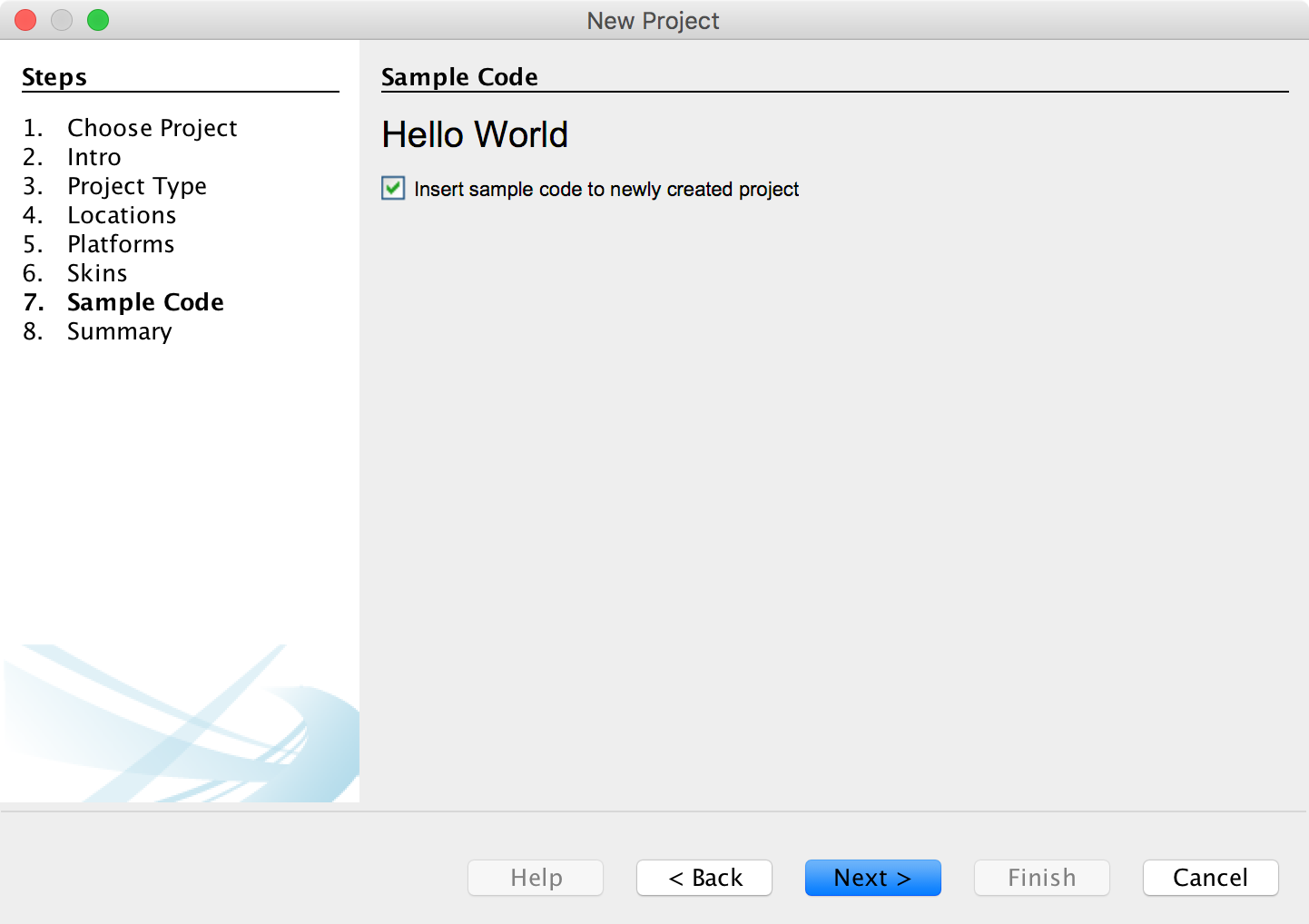
- In Step 7 you can choose to start with some example code.

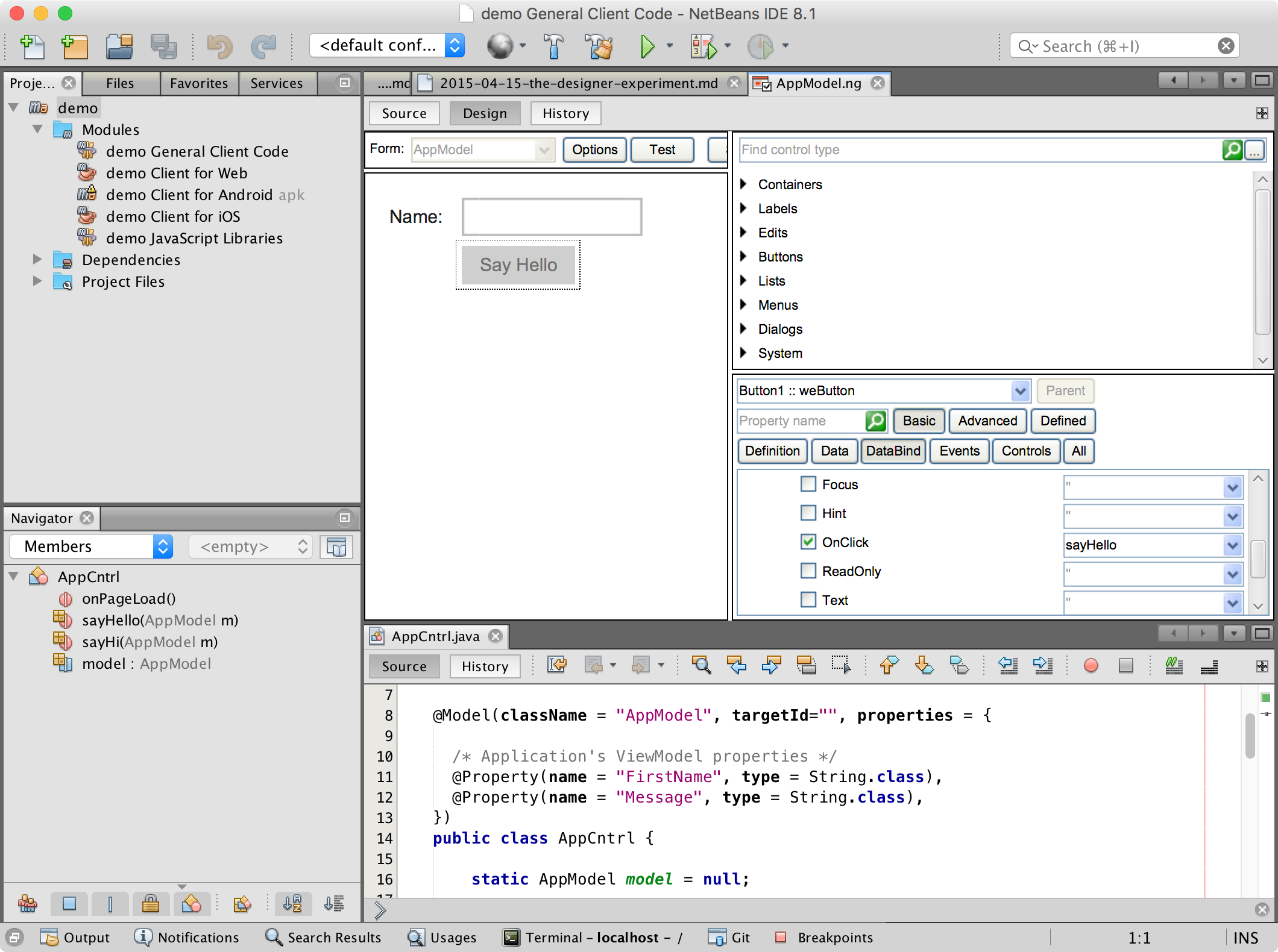
- After that you’ll get a summary of your choices, and if you confirm the project will be created from the controls4j Maven archetype. The project automatically starts a priming build and opens the primary screen in the editor:

The model is just your regular DukeScript Model in Java. The editor allows you to design your UI via Drag & Drop and bind the UI controls to the models properties and functions. Creating a cross-platform mobile application in Java has never been easier.
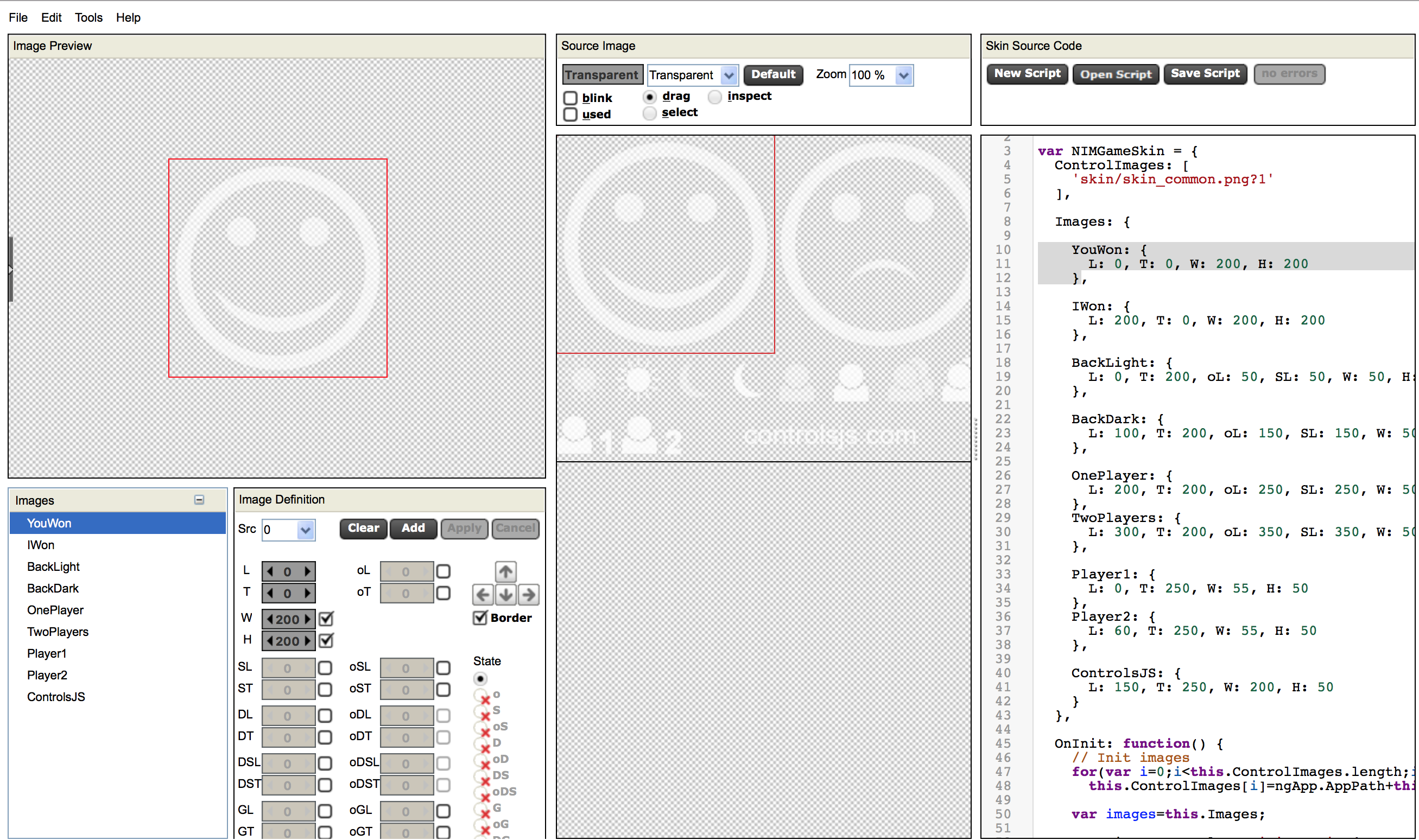
And the UIs are completely skinnable. Position even offers a Skin Editor for that.