How to display a "Loading" Indicator
When deploying a DukeScript Application to the Browser, it takes a bit until the Java libraries are loaded. During that time the HTML is already displayed.
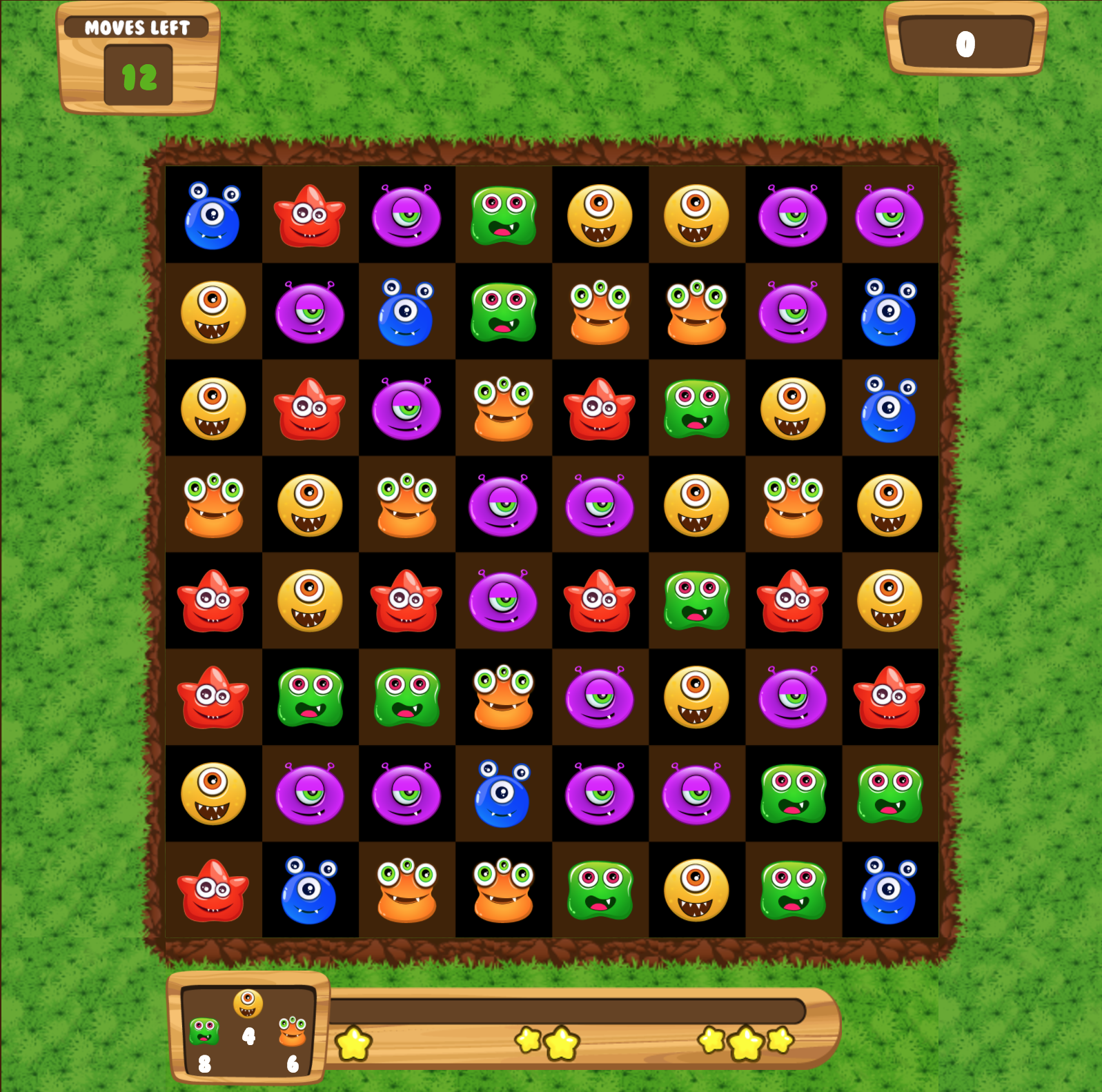
Since the Bindings aren’t applied yet, the application will look “broken” for a few moments. Let’s take my little match 3 game as an example. Here’s what it’s supposed to look like:

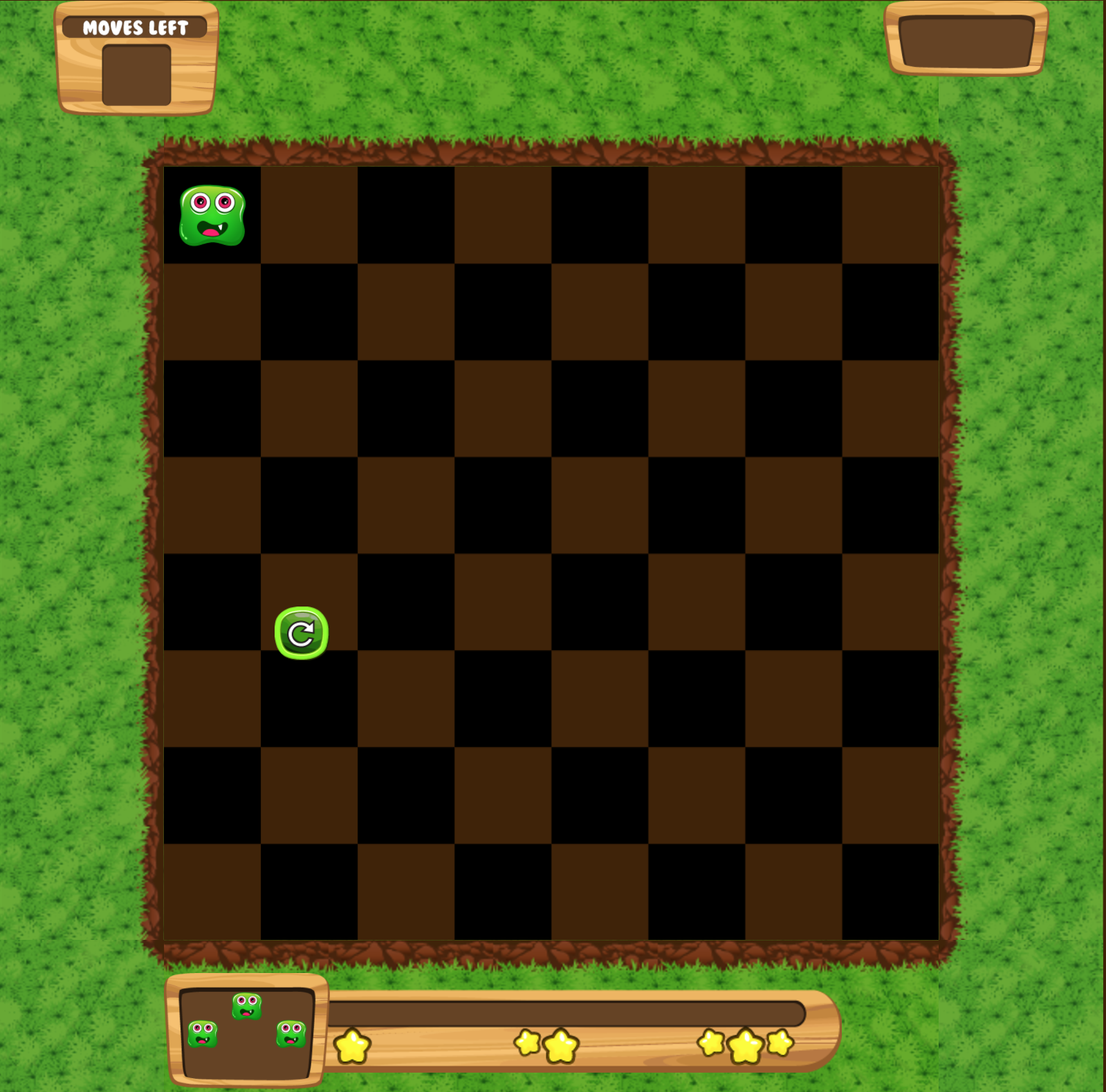
And here’s how it looks before the bindings are applied:

Obviously that’s not very nice. It’s not a big issue for desktop applications where the view typically only takes a few milliseconds to load. But it’s clearly visible when you deploy it in the browser, because the Java Libraries are still loaded via the internet while the game is already displayed.
It would be much nicer if there was a splash screen while the game is loading.
Let’s fix this. Fortunately I have a nice image that I can display as a loading screen:

To show the image we add a div to the html of the page:
<div id="title" ></div> We now make the image visible at the beginning via CSS:
#title {
background-color: black;
background-image: url("../assets/title.png");
padding-top: 0;
position: absolute;
background-size: 100%;
background-repeat: no-repeat;
width: 100vh;
height:100vh;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
z-index: 10;
}Now the only thing left to do is to make the image vanish, when the page is loaded. We can do so via a boolean Property in our Model:
@Model(className = "Level", properties = {
@Property(name="loading", type=boolean.class),
// other Properties omitted
}, targetId = "")
class LevelVM {
//...
}The property will only take effect when the Application is loaded, so we can safely use it in our DIV:
<div id="title" data-bind="visible: loading"></div> In our “onPageLoad”-method we set the property to “false” and the startup page vanishes. And now this is what users see while the application is loading:

Click here to see it in action.
That’s it. Simple isn’t it? Have fun coding DukeScript!
