ChocolateChip-UI
In our last blog you’ve seen Materialize, a great tool for creating native looking Android apps with DukeScript. This time we’ll look at ChocolateChip-UI a view framework that can help us do the same for iOS. It’s again a view only framework - exactly what we’re looking for.
ChocolateChip-UI claims to be very lightweight, and designed “mobile first”.
Here’s the HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="mobile-web-app-capable" content="yes">
<meta name="msapplication-tap-highlight" content="no">
<title>ChocolateChip-UI iOS</title>
<link href="chui/chui-ios-3.9.2.css" rel="stylesheet" type="text/css"/>
<script src="chui/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="chui/chui-3.9.2.js" type="text/javascript"></script>
<script src="chui/knockout-3.3.0.js" type="text/javascript"></script>
</head>
<body>
<nav>
<h1>Composite List</h1>
</nav>
<article id='main'>
<section>
<h2>Music</h2>
<ul class='list' data-bind='foreach: albums'>
<li class='comp'>
<aside>
<img title='Imagine Dragons' data-bind='attr: {src: imgPath}' height="80px">
</aside>
<div>
<h3 data-bind='text: title'></h3>
<h4 data-bind='text: artist'></h4>
<p data-bind='text: detail'></p>
</div>
<aside>
<span class='show-detail'></span>
</aside>
</li>
</ul>
</section>
</article>
</body>
</html>As you can see, I’ve added some data-bind directives already, so we’ll have to create a DataModel as well:
@Model(className = "AlbumList", targetId = "", properties = {
@Property(name = "albums", type = Album.class, array = true)
})
final class AlbumListVMD {
static void onPageLoad() throws Exception {
AlbumList albumList = new AlbumList();
albumList.getAlbums().add(new Album("Radioactive","Imagine Dragons","Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea.","../images/Imagine Dragons.jpg" ));
albumList.getAlbums().add(new Album("The Hurry and the Harm","Hurt","Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea.","../images/Hurry and Harm.jpg" ));
albumList.getAlbums().add(new Album("Permanent","David Cook","Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea.","../images/Permanent.jpg" ));
albumList.getAlbums().add(new Album("This Kiss","Kiss","Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea.","../images/Kiss.jpg" ));
albumList.getAlbums().add(new Album("Yeah Yeah","Willy Moon","Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea.","../images/Willy Moon.jpg" ));
albumList.applyBindings();
}
@Model(className = "Album", targetId = "", properties = {
@Property(name = "title", type = String.class),
@Property(name = "artist", type = String.class),
@Property(name = "detail", type = String.class),
@Property(name = "imgPath", type = String.class),})
public static class m {
}
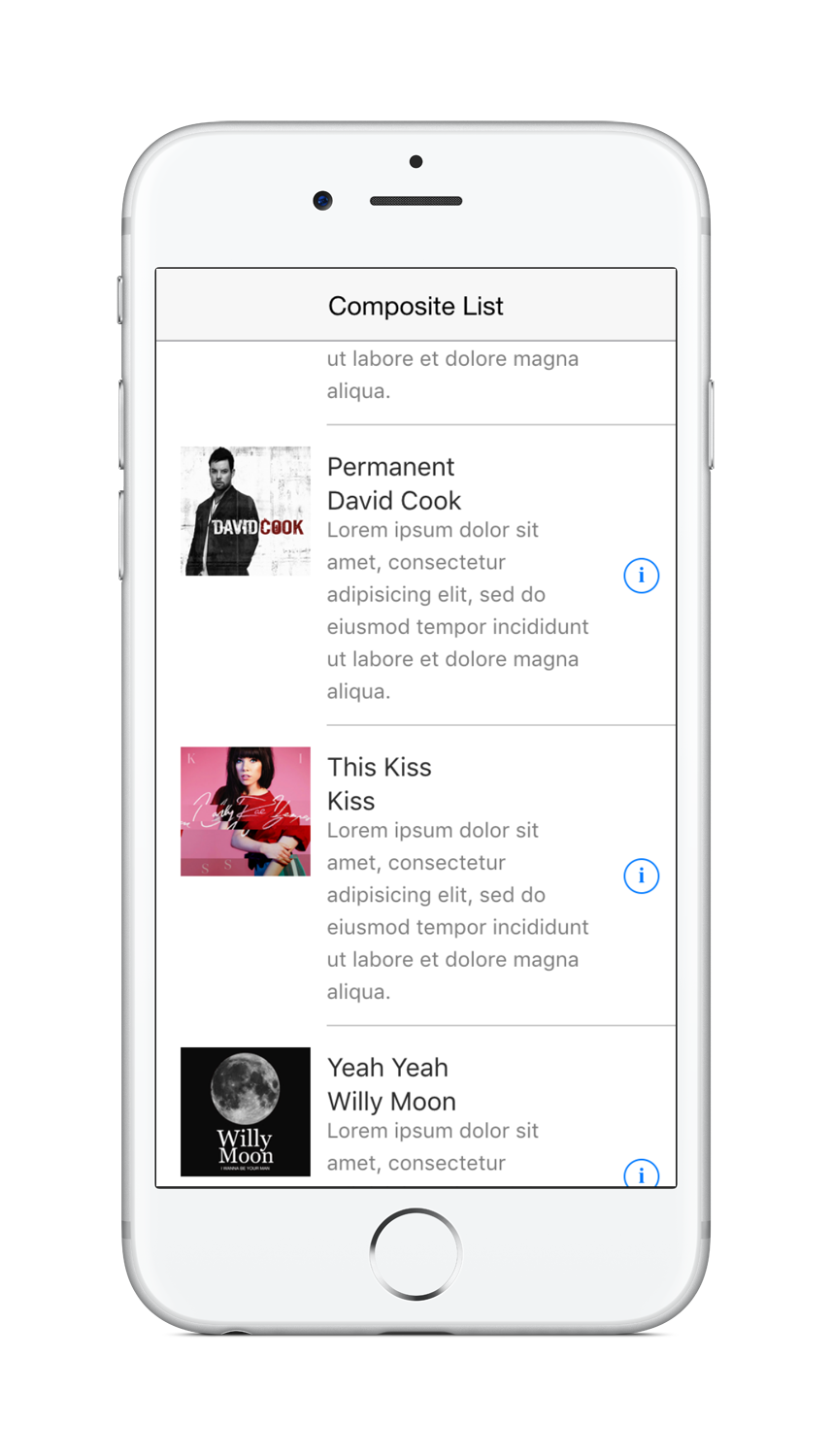
}Here’s the result in the iPhone Simulator:

ChocolateChip-UI has an Android (&Windows Mobile) Look & Feel as well, so you’re free to choose whatever fits you best.
